交互设计是现在产品开发不可忽视的一个问题,一般需要从用户和产品两方面去思考这个问题,需要不断的从中得到反馈,才能让用户有更好的体验效果
规范,意指符合逻辑,客观、真实、全面、完整、准确、及时,达标。明文规定或约定俗成的标准, 使某一行为或活动达到或超越规定的标准。设计规范的制定都带有很强的目的性,一份规范的制定不仅是对产品自身有利,对设计研发团队以及用户都是有诸多显著的好处。
什么是交互设计中的操作反馈?
设计规范中的操作反馈规范的制定,实则就是将用户操作APP后的行为给出一致性的反馈,让用户的每一步操作都有明确的感知。
操作反馈则是指:用户在使用产品时,产品系统对用户操作,或因用户的行所致的变化,系统给出用户视觉、触觉或听觉感官上的反馈,它是体现人与“机”交互的关键场景。
那为什么我们需要操作反馈呢?
其实道理很简单,就是要给用户明确的回应,试想在生活中,如果你问某人一件事情,结果对方无动于衷,毫无回应,你会不会觉得莫名其妙,甚是不爽呢?
所以,帮助用户及时感知产品系统的状态,告诉用户下一步会发生什么,接下来应该怎么继续操作,再或者帮助用户做出判读和决定,这就可以大大满足用户在使用APP时的控制感和存在感,同时可以消减不确定性带给用户的负面体验情绪,从而提升用户体验。
那在多职能合作的研发团队中,设计师给出优质的操作反馈规范就显得更加重要了,这样既可以帮助设计师和前端开发,亦或者是产品测试等提高工作效率,也可以提高产品品牌气质。
交互设计中的操作反馈规范和视觉设计中的视觉设计规范的侧重点是不一样的。但是,不管是从什么角度来制定设计规范,其目的都不是为了规范而规范,而都应该是为了用户、产品研发团队和产品本身去产出优质的规范文档。
每一项的操作规范都要站在用户和产品角度考虑,操作的反馈给用户的体验带来什么好处,给产品的品牌气质提升带来何种价值。4
现在市面上有相当部分的产品在用户操作行为后是无反馈的,再细致的来说可能是设计不仔细,因为统一类型控件中有些操作后是有反馈的。但是,有些操作后是没有反馈的,比如:网易云音乐iOS6.1.0版本、阅读应用ONE的iOS4.6.2版本、搜狐旗下社交产品狐友的安卓2.6.0版本等,就存在很多控件在用户操作后无反馈的问题。

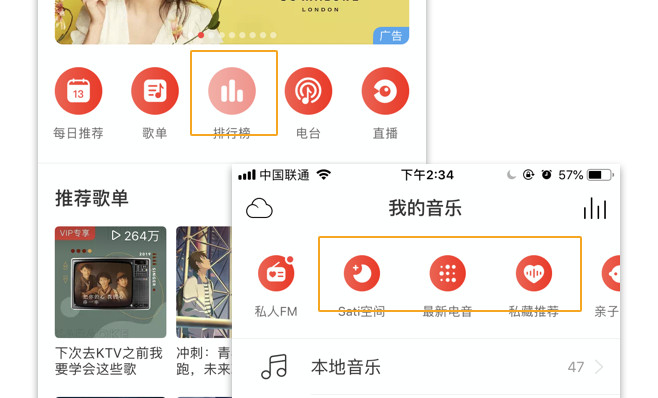
图1 网易云音乐界面截图(iOS6.1.0)
如上图1,黄色框标出的按钮,是出自于网易云音乐iOS6.1.0版本中的不同页面的同一类型按钮,但是一部分有操作反馈,一部分没有。
记得在网易云音乐iOS6.1.0版本刚发布后,我满怀欣喜去体验新版本,在左右滑动顶部一栏功能按钮时,一不小心擦碰到了“私藏推荐”按钮,然后给我弹出一个小程序……
由于非首次进入“私藏推荐”这一小程序主界面,所以再次进入时并没有明确标题显示,小程序主页面也没有标题的明显露出。我当时就是疑惑了,思量着是我不小心点击了上一级页面中的哪一个功能按钮呢?
于是,我带着疑惑退出小程序,在我的音乐页面又带着疑惑情绪猜想:是不是“私藏推荐”呢?毕竟小程序页面有“推荐”这一关键词,点击进入后发现的确是刚才所见页面。
以此我发现:此功能按钮点击长按后没有任何操作反馈,所以,我更加明确了放大了我的疑惑和猜想情绪的原因。
如果有明确的操作反馈,即使我没能瞬间记住功能按钮的名称,也最起码可以感知到误操进入的小程序是我不小心点击了页面中哪个位置的按钮才发生了页面跳转。从而,在我返回上一级页面时,可能我不一定能准确的记得是点击了哪一个按钮进入的页面,但是有个明确的反馈后,我可以明显的感知到是页面那个区域、那个位置的按钮或控件给予了我反馈提示。即便操作反馈微弱,也是可以给出用户反馈提示的,从而大大消减用户的疑惑和不确定情绪。
无论Google公司推出的Material Design,还是苹果公司的iOS设计规范,都对用户操作反馈做了很细致的处理,同时国内社交应用QQ的操作反馈的情感化设计也做的极好,大家可以手势拖拉tab按钮或消息提示红点细细体验一下。

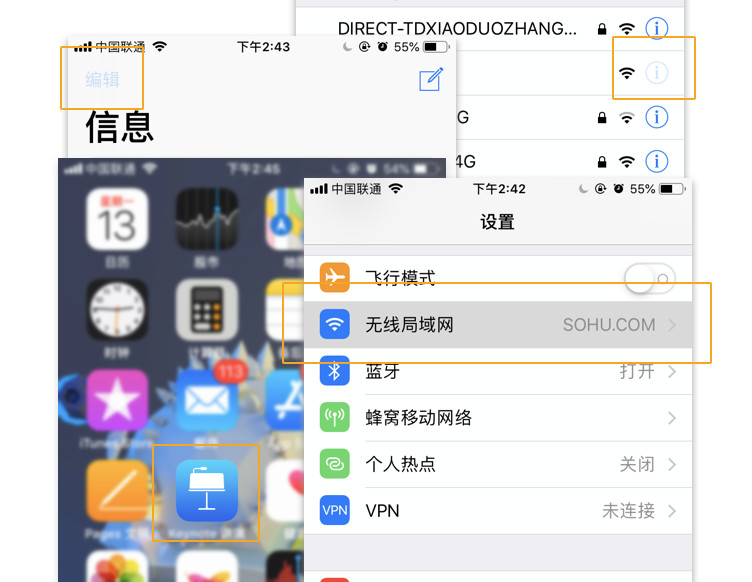
图2 iOS控件操作反馈
由此可见,操作反馈没有,不影响用户正常使用APP,但是有了操作反馈,对用户的使用体验却有一定的辅助作用。那对于一个追求为用户提供极致体验感受的设计师来说,为用户提供适当的操作反馈就尤为重要了,那怎么产出一份优质的操作规范呢?
操作反馈规范设计的思路
对于解决一个问题时,我们首先就是要充分了解问题本身,怎么充分了解对于“操作反馈”这一问题呢?
我们可以用一个简单的办法——扩充法,就是将语句“操作反馈”扩充成完整的一句话,将主、谓、宾补充完整。
扩充完整后的句子如:“用户在操作APP时获得到的反馈提示”;用户输入操作命令,再通过APP,结合平台特性输出反馈;有输入有输出,形成一个信息收发闭环。
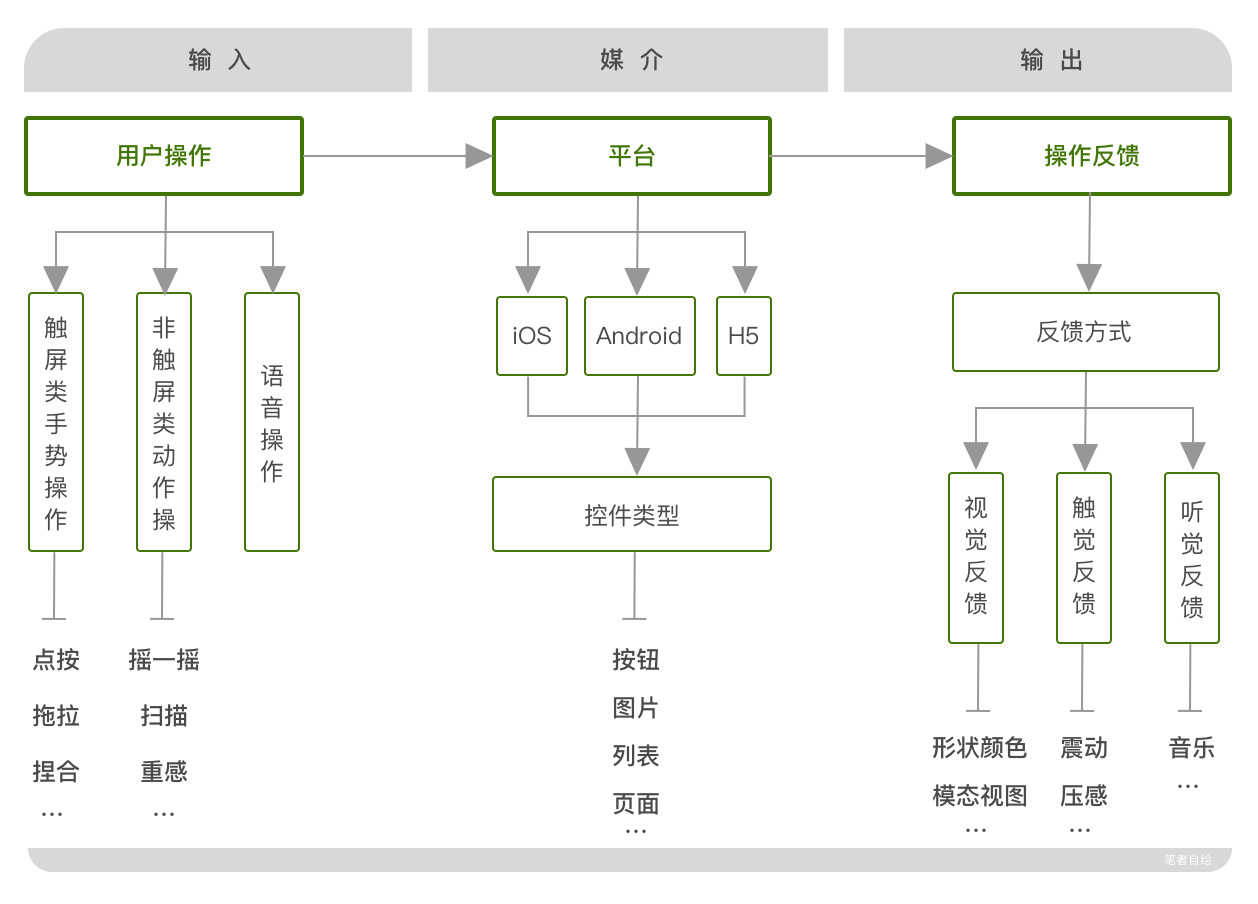
图3则为APP操作反馈规范的架构,此架构可以适用于绝大多数的APP操作反馈规范的建立了。

图3 操作反馈规范架构
1. 输入:用户操作
现阶段常见用户使用APP的操作行为都基本不会逃脱触屏类手势操作、非触屏类动作操作和语音操作三类。
当然对于智能设备的输入操作不仅仅局限于以上三中输入方式,也有VR头戴式设备中的眼动操作,以及一些体感动作操作等。
触屏类手势操作比如点、按、拖、拉、拽等;非触屏类动作操作比如摇一摇、抬臂亮屏等;语音操作更好理解就是语音控制产品等。但是,用户对智能设备以及APP的操作行为不局限于此,根据产品功能和随着技术的发展用户操作类型也将更加多样,只要视情况扩充用户操作类型即可。
2. 媒介:系统平台
在考虑APP反馈时,产品控件是基于native中的iOS系统实现还是Android系统实现,亦或是在H5中实现,这是首要考虑的,因为很多产品会依据不同平台特性对用户操作反馈也给予了差异性设计。从而,根据不同平台对用户操作后应该给予用户反馈提示的控件做出类型的划分。
至于控件类型,设计师可根据具体情况去划分,重点是要知道在APP中那些是用户会进行操作的控件,那同一属性的控件给出一致性的反馈就可以。
3. 输出:操作反馈
智能手机是APP的主要载体,那基于手机的反馈方式主要分别为视觉反馈、触觉反馈和听觉反馈三种方式。
视觉反馈:
人类在探索和认识外部世界的过程中,80%的信息是通过视觉提供的;视觉器官在接收外界刺激候,由视觉中枢参与形成视觉感知反应和回馈的过程。视觉反馈主要是通过视觉差异来提示用户,比如:色彩、形状、动画等等。
触觉反馈:
能通过作用力、振动等一系列动作为使用者再现触感;通过触觉接受机器提示。智能设备给予用户的触觉反馈主要是震动和压感等感觉。
听觉反馈:
听觉反馈是指听觉器官听到的声音信息,人类大脑皮层颞横回的听皮层为最高的听觉中枢,声音听觉反馈能力属于人类听觉能力的一个重要部分。智能设备给予用户的听觉反馈主要就是发出各种声源。
对于一个软件应用APP来说,它独自能给出的反馈仅仅只有视觉反馈,而触觉反馈和听觉反馈都需要基于智能设备辅助完成。所以,视觉反馈也是APP最主流的反馈方式。
根据这个思路就可以分门别类的创建一份架构清晰的规范了,具体的实践可以根据实际产品特点和实际情况增删更改具体项。但是,对于大多数的APP的操作反馈规范创建来说,以这个思路拆分任务和创建规范表格都是够用的,重点是要在规范中体现输入行为、媒介平台和输出反馈三部分内容。
总之,随着产品的而不断迭代更新和发展,以及研发团队人员的不断更替,对于用户使用APP的操作反馈必定会出现以下遗漏、缺失或不合规的情况。
同时,由于操作反馈是个很细节的问题,难免会成为一个未被发现的“黑洞”,所以定期对产品做系统性的操作反馈提示走查和优化迭代也是极为必要的。那如何走查?上面给出的操作反馈规范思路一样适用于此。
规范不意味着僵化
最后的最后,不得不提及《about face4》这本书中的一句话:我们应该如何对待界面指导准则?
与其问我们“是否应该遵守标准”,不如问我们“应该什么时候打破标准”更有用。”所以,不要让你的规范成为一块儿“化石”。我们依然要秉持着开放和与时俱进的心态来看待操作反馈这件事情,操作反馈也要同产品不同阶段的品牌气质做协同发展。同时要明确一点,即:任何设计规范往往都是一致性原则的产物。但是,一致不是一成不变,规范也不意味着僵化
相关链接:H5页面制作|H5活动策划公司|微信游戏开发|小程序定制|公众号开发








