对于H5这个词而言,想必大家已经很熟悉了,自2014年H5开发技术面世以来,其就受到商家和用户的广泛关注,那么怎样的H5页面设计才能快速引流获客呢?下面我将会为大家举例说明:
一、产品设计背景
选定了孩子们喜欢的儿童节,那么大人们为啥都喜欢呢?因为这个节日特别容易勾起大人童年的回忆,谁都喜欢童年的感觉,想想都能变得年轻一点。还有这毕竟是大人的世界吗?大人玩才能玩转分享起来吗?
之所以想设计这样一个活动,主要还是想带一波用户回流,完善节日情感化设计的形式,扩大品牌传播的声浪。
二、产品设计过程
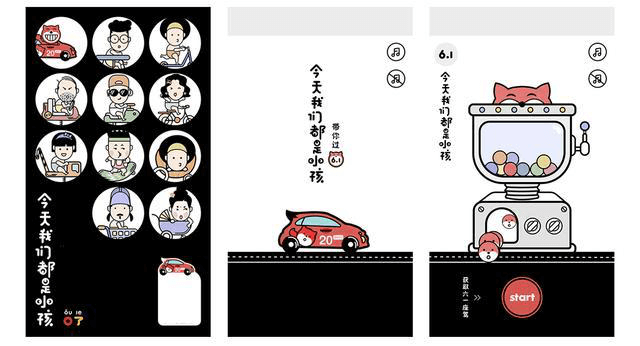
抓取娃娃机给人带来的那种乐趣好像早已超越了年龄的界限,谁都觉得自己的是幸运儿,总能玩的乐此不疲。所以选用抓娃娃机作为渲染节日气氛的开头,很容易触发用户的代入感,引导用户转动遥感抓取自己的幸运球。如下图,开始H5游戏设计。

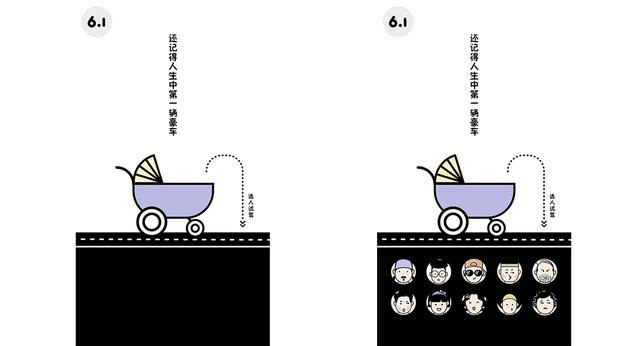
摇取出随机的幸运球落地后,带着幸运开启幻想旅程,游戏会随机推送给试驾人一辆车,这可能是你人生的第一辆摇篮车,定义随机性带给用户额外惊喜,选好人生的第一辆豪车,策划根据不同的车还配上了相应的文案。
如下图呈现出来的设计:
车1(婴儿车):人生中的第一辆豪车车2(学步车):迈出了如同登月的一大步车3(投币车):再投一个币吧,我还想再玩一次车4(挖掘机):学挖掘机,要从娃娃抓起车5(敞篷车):这条gai上最靓的崽车6(购物车):除了这个不要,其他我都要了车7(小自行车):还记得当年后座的那个TA吗?车8(滑板车):我的滑板车,时尚时尚最时尚车9(南瓜车):童话里不是骗人的

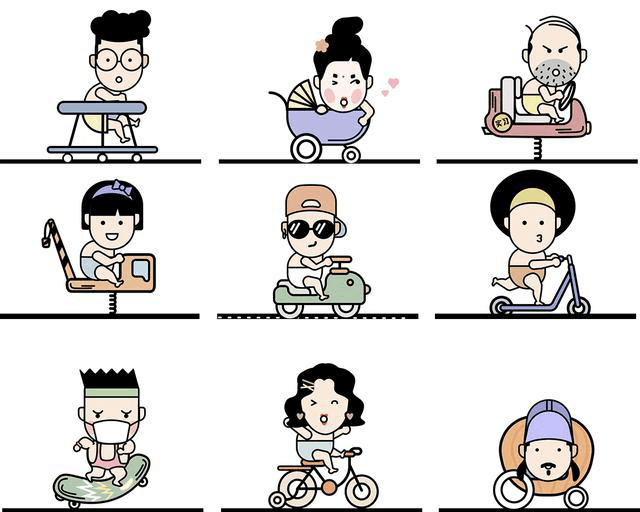
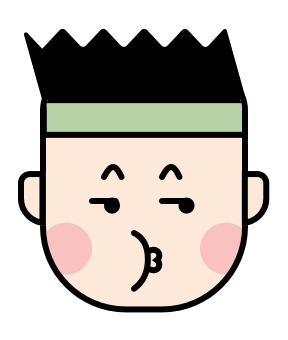
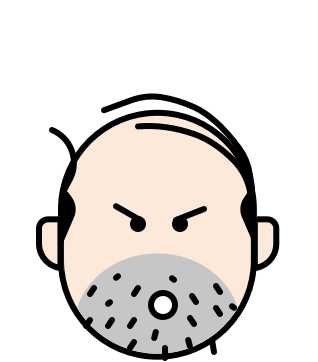
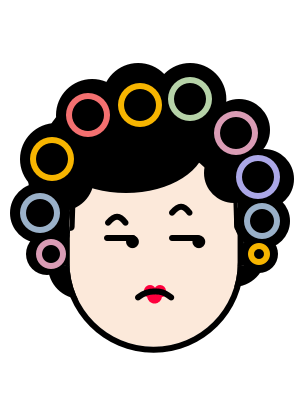
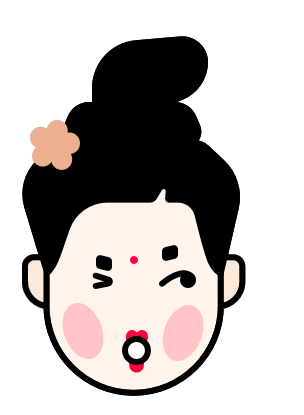
就可以选取试驾人的角色了,设计师创意了很多可以互换角色。有书生气的眼镜哥、羞答答嫔妃娘娘、胡子拉碴的程序员、萌宠可爱的少女、玩世不恭的潮男、穿着纸尿裤的宅女、爱健身的型男、时尚的单车美眉、穿越古今的管家等,疫情期间还配合他们戴口罩的情形。如下图各个形象结合豪车的行为。

角色选好后,根据自己的喜好可以换豪车了,策划还为每辆豪车定制了默认的弹幕文案,结合弹幕更能渲染氛围,用户觉得好玩才可能触发互动的行为。用户的趣味性被激发了,才会有接下来的分享玩转行为。如下图的弹幕、互动、分享页面。
车1(婴儿车):1、年纪轻轻就开上了豪车!我酸了;2、你可真skr小机灵鬼车2(学步车):刹车全靠脚车3(投币车):一看就是个老司机车4(挖掘机):1、这个必须安排;2、xswl车5(敞篷车):骑上我心爱的小摩托车6(购物车):1、皮这一下很开心;2、今天可以买买买车7(小自行车):要啥自行车啊车8(滑板车):1、是时候表演真正的技术了;2、不接受任何diss车9(南瓜车):贫穷限制了我的想象

实现方法
虽然,H5产品设计内容可以天马行空,但最后都要落到实现层面,设计的再好,实现不了也是全白搭。
团队的前端开发没有用我们传统的DIV+CSS结构来写,这样写太复杂了,而且嵌套的层级比较多。而是采用PixiJS框架来绘制整个页面,包括画面里面的动效都是一帧帧动效都是绘制出来,这样可以保证动画质量和运行效率。
比如下面每个人物的动效,当然你会说没有动效不行吗?肯定是可以的,但就会显得单调很多,层次不够丰富。
腼腆有书生气的眼镜哥

一身运动天赋的肌肉男

风中飘着早已失守发际线的程序员

收房租时尚包租婆

抛媚眼的后宫娘娘

暗送香波的美女

敞开心扉的女生

事无巨细的管家

天天宅在家里的女作家

有些商家喜欢用海报来进行线上推广,但是我们都知道一张海报设计在内容上会略显单调,不像H5那样能够承载大量的内容,而且给用户所传达的视角也会有所不同,如果您想要做H5页面定制设计,蓝橙可以为您提供技术支持!
相关阅读:
