当人们访问你的网站时,色彩将有助于让人产生某些情绪或感觉,就像红色:激情,兴奋,勇气,其中主色是您希望观众在想到您时记住的颜色,所以在移动端网页设计中,色彩搭配也要根据主色来搭配。下面成都网站设计公司小编就来给大家分享一下我的网站色彩搭配方案。
1、组色配合设计
这种配色方案相对而言比较有难度,你需要通过一定的测试和探索才能获取。如果搭配好了,效果非常惊艳。如图所示,这种配色方案是选取色轮上相邻的两对对比色。
2、三色配合设计
这是最基本的方法,也是最平衡的配色思路,使用互补的鲜艳色彩。在色轮上选取相互间隔120度角的三种色彩,分别来作为背景、内容和导航的色彩。

3、近似配色设计
这种配色的核心是选取连续的相邻互补色,如果你想借此来取悦用户的话,在选取的时候一定要谨慎小心。这种配色方式能够突出色彩的活力,但是因为相辅相成,色彩和效果对比不会那么强烈,但是会更加夸张。所以,当你开始考虑色彩的心理学属性的时候,尽量将整个配色方案作为整体来进行衡量,而不是单独为某个部分选取一个色彩,以期它能与其他部分协调工作。
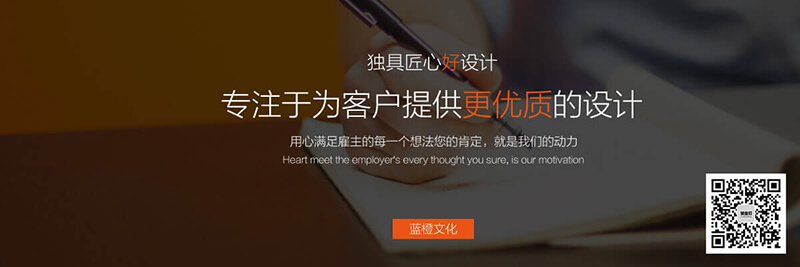
(1)背景色——深色的背景让整个页面看起来经典、精益求精、沉稳、正式且足够“企业化”。当你设计一个网站的是,“精益求精”的感觉总能给人良好的观感。正式和企业化的属性,则通常能让访客不会以玩乐的心态来看待这个网站,且能够带来一定的信任感。
(2)按钮色—— 设计师在这个CTA按钮(行为召唤按钮)上使用了强对比的红色,醒目且非常吸引用户去点击。相对而言,白色边缘的幽灵按钮在优先级上明显低于红色的CTA按钮。按钮用色按钮用色在整体配色中符合逻辑,位置清晰。
(3)文本色——白色的文本与黑色的底色形成明显的对比,从整体配色方案上来看也非常搭调。另外和文字搭配的线条图标也采用了同样的白色,在色彩上采用了高度一致的方案,露头的文本暗示用户需要向下滚动。
综上所述,为网站选择正确的颜色方案不应该基于你最喜欢或直觉的颜色,一个好的网站设计是把观众放在首位来设计的。所以在网页设计上,一般都是由专业的网站设计公司来完成的,如果你有网站开发设计需求,可以咨询我们蓝橙网站客服,了解一下目前的网站设计行情信息。
