SVG动效设计是我们H5动效设计中比较常用的方法,只是其设计流程比较复杂,国内很少有人用到,但是国外非常流行用SVG来制作页面动画效果。下面小编就来分享两个由SVG技术完成的H5案例,看看这两者结合的效果如何。
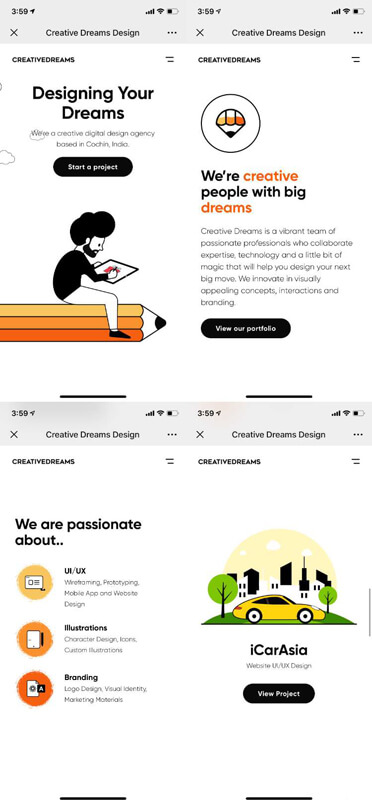
案例一、如果你有间设计工作室,你可以这样建设自己的品牌
品牌:creativedreams

1、创意背景
国外设计师的工作室自我介绍,包含联系方式(沟通项目使用),可以做什么(提供什么服务),做过的项目。当然,网站本身就是你的名片。
国外很多创意工作室,或者几个设计师(技术工程师)合作开的公司,用的比较多的是One page形式,就是一个页面中,介绍自己和业务。这种小而美的公司,就有曾经我很喜欢的teehanlax,后来被facebook收入麾下。
2、内容策划
One page类型的H5,响应式页面,一共8屏,介绍的内容分布是:Email方式接收项目、自我介绍、可以做什么、做过的项目,最后是社交账号。
3、设计上
简洁风格,黑色的线条,配合彩色的修饰图标。
4、技术上
画面中的动画采用SVG,SVG动画在微信图文设计中也可以运行。如果想和设计师配合完成SVG类型的动画,最好让设计师出AI格式的源文件。
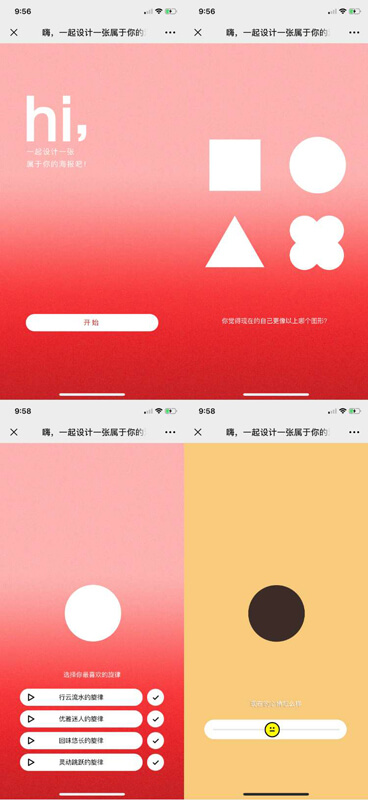
案例二、嗨,一起设计一张属于你的海报吧
品牌:网易云音乐

1、创意背景及内容
以“一起设计一张属于你的海报”为出发点,如何设计海报呢?通过4次选择。
第一个选择是4个图形,你觉得现在的自己更像哪个图形,选择了图形后,后面三个选择和最后海报都是你选择的图形;第二个选择是选择你最喜欢的旋律,一共四个选项,可以点击播放按钮试听,但是每次进入,这四个选项不同,会有变化;第三个选择是滑动选择现在的心情;第四个选择是3秒内随意敲击屏幕,确实不同的敲击出现的图形波纹不同;出现一个图后,输入你的名字,调整海报上大字的颜色,属于你的海报生成完毕。
2、设计上
大色调纯色,还要网易云音乐的配色风格。
3、技术上
动画使用SVG实现,代码哦!现在国外流行把图标和动画使用SVG实现,不知道你发现没有有些公众号的长图加入动画,其实也是使用SVG实现。
综上所述,如果运用SVG图片来作为H5页面的动效设计,会有非常奇特的展现效果,算是一种比较新颖的H5形式,如果你也想试试这种类型的H5页面的话,可以咨询我们蓝橙客服,了解最新H5设计服务。
