在目前的互联网时代,网络信息的表现形式主要由信息、图片和视频组成,关于视频制作,今天小编就给大家分享一下H5动画的制作规范及技巧,感兴趣的伙伴可以参考借鉴一下。
一、关于动画:
1、帧频60
2、所有需要动的元素必须转为元件。
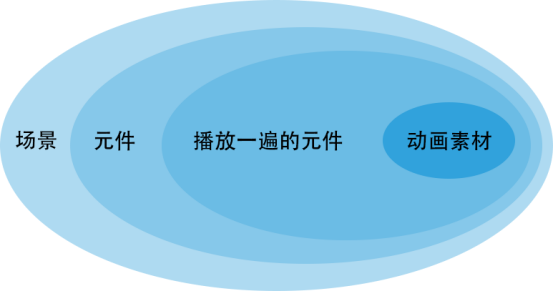
3、只需播放一次的动画(如出场动画),需把动画做在最外层的元件图层。

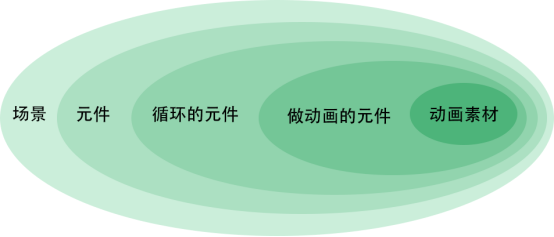
4、循环播放的动画(如云一直在飘),需把动画放在元件里,再做元件动画。即

5、引导动画需转成逐帧动画。
6、不同的元件之间不能做补间动画。
7、循环播放的元件(如雪花一直飘),两关键帧中间需有空白关键帧
![]()
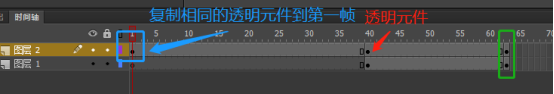
8、初始关键帧为透明元件,需将此透明元件复制到第一帧。最后需创建关键帧。

9、持续旋转的动画(如风车),需将元件先做0-180°的旋转,再直接复制元件,将复制元件里面的位图旋转-180°,再将此复制元件做0-180°的旋转。(注:元件与复制元件为两个不同的元件)
二、关于命名
1、请使用英文字母、数字和下划线“_”的组合进行命名,并且只能使用英文字母开头。
2、不能有中文(复制这样的字样也不能有)直接复制元件后记得改命名。
3、图片请使用小写字母后缀且必须有后缀,请勿使用中文以及除下划线之外的其它字符(包括空格)。
4、同一个项目,任意不相同的图片或元件,命名不能重复。
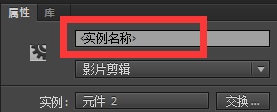
5、同一图层上有2个及以上相同的元件时,需修改实例名称

三、关于遮罩
1、遮罩必须建成元件,一个遮罩层有且只能有一个元件,且元件命名必须包含“_forMask”
2、遮罩必须为白色,转换成位图,遮罩元件可做动画。如果遮罩用形状,则不能做动画。
3、转为位图的遮罩可做透明度。
四、关于注册点
元件需要做旋转、斜切、拉伸等动画时,元件里面的注册点需与元件中心点重合。(不能做斜切)
一般解决办法:
1、如出现补间,![]() ,可更改补间属性为【影片剪辑】
,可更改补间属性为【影片剪辑】
2、AI直接导入Flash,需先将需要做的图层全部转为位图(GIF和视频除外),否则会出现组等不规范操作,如已经出现,需找到最里层素材将其转换成位图,再移至元件图层。
3、关于动画先后出场顺序,一般情况为:背景—主题元素—主文字—副文字—主按钮—副按钮。
4、出场帧数建议:10-30帧(帧频60)
5、循环帧数建议:云层横向飘过600-800帧
(注:以上3、4、5可根据需要适当调整。)
以上就是小编制作H5动画的经验技巧总结,相对来说,H5动画运用的技术比游戏制作简单一些,但其制作细节也有很多门道,如果你想制作一个动画H5,可以咨询我们蓝橙互动,能够为你提供专业的动画H5设计服务。
